GUIDA DEFINITIVA E UFFICIALE 🙂
WordPress è il content management system (CMS) più usato al mondo.
I dati del 2023 provengono da W3Techs, che tiene traccia dei dati di utilizzo della tecnologia dei siti web.
1. WordPress alimenta oggi il 39,5% del web.
2. WordPress è oggi utilizzato dal 58,8% di tutti i sistemi di gestione dei contenuti (CMS) conosciuti.
3. WordPress continua a crescere in popolarità, con un aumento del 14,7% nell’utilizzo rispetto all’anno scorso.
4. Il sito medio di WordPress è attivo da quattro anni e otto mesi.
5. La maggior parte degli utenti di WordPress utilizza l’ultima versione (83,9%).
6. Jetpack è ora attivo su oltre mezzo milione di siti.
La sua crescita continua ed eterogenea è dovuta sopratutto a 3 fattori: è flessibile, è gratuito, è facile da usare.
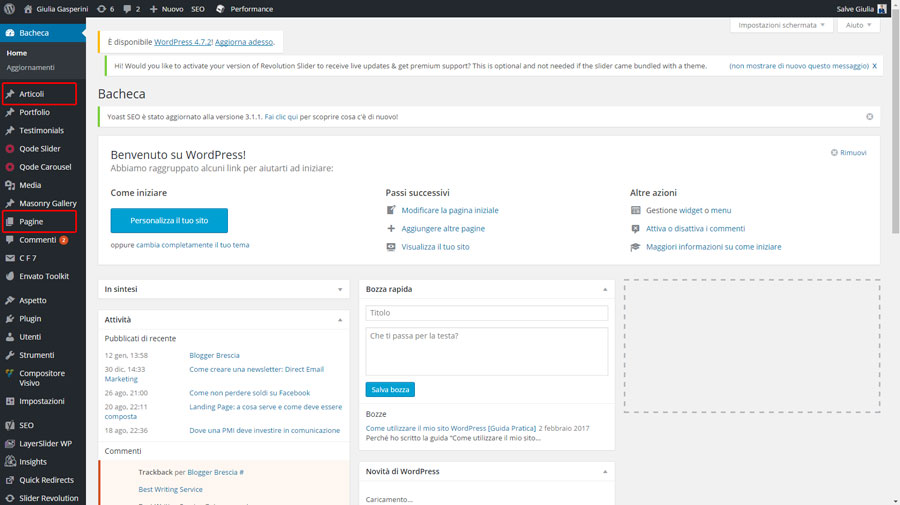
COME FUNZIONA

Tutti i siti aggiornabili, sono composti da due parti: Back-end e Front-end.
Il Front-end è il sito vero e proprio, quello che vede l’utente.
Il Back-end è la parte di amministrazione, il pannello grazie al quale effettuerai le modifiche al sito.
Solo chi ha accesso al pannello può modificare il sito. Per accedere è necessario avere le credenziali di accesso: user e password.

Il secondo aspetto fondamentale da comprendere è la differenza tra le pagine Statiche e le pagine Dinamiche. Le pagine sono i contenuti statici, composti da testi ed immagini che vengono richiamati nel menu. Per esempio le pagine “chi siamo”, “contatti”, “servizi”, ecc.
Gli articoli hanno la stessa struttura delle pagine, ma possono essere richiamati dinamicamente all’interno del sito. Essi sono usati per le News ed i Post del Blog, sono organizzati in categorie e vengono richiamati nelle pagine di riferimento.
La pagina News è detta dinamica perché ogni volta che aggiungo un nuovo articolo, in automatico verrà aggiunto in questa pagina.
fonte: https://www.gaspdesign.it/come-usare-wordpress-guida-pratica/
ISTRUZIONI PER IL SITO PALESTRA
Le immagini in WordPress
Dovete prepare le immagini per il web con giusto peso tra dimensione e qualità perchè non è possibile sovracaricare il server web e i device degli utenti. Ogni immagine può essere modificata all’interno di WordPress per migliorare l’aspetto grafico. Per esempio, puoi decidere come allinearla al testo, se linkarla a qualcosa.
TO DO
SEZIONE Portfolio studente / Pagina
Un portfolio studente è una raccolta di lavori accademici e altre forme di prove educative raccolte allo scopo di
(1) valutare la qualità dei corsi, i progressi nell’apprendimento e i risultati accademici;
(2) determinare se gli studenti hanno soddisfatto gli standard di apprendimento o altri requisiti accademici per i corsi, la promozione a livello di grado e la laurea;
(3) aiutare gli studenti a riflettere sui loro obiettivi accademici e sul progresso come discenti; e
(4) creare un archivio duraturo di prodotti di lavoro accademico, risultati e altra documentazione.
Inserire varie tipologie di contenuti creati dagli studenti, inclusi lavori scritti, scansioni, foto, video e audio. E allo stesso tempo, garantire opportunità di feedback da parte di insegnanti, altri studenti, e, se ritenuto opportuno, pubblico.
Al loro livello più semplice, i taccuini e i portfolio digitali possono essere utilizzati come un luogo conveniente per archiviare, accedere e condividere il lavoro degli studenti.
https://www.smartbrief.com/original/2014/07/power-digital-student-portfolios
STRUTTURA PAGINA
nome cognome
foto personale / immagine in evidenza (dimensioni 500X400 px)
breve bio
(anno, corso)
Img grafica frutto del lavoro introspettivo
sezione progetti
eventuali link
Scegliere nel pannello a destra / pagina
Template Resume
Attributi pagina: pagina genitore STUDENTI
Dare libero sfogo all’immaginazione per personalizzare la pagina e creare un filo logico tra i progetti pubblicati.
SEZIONE BACKSTAGE / ARTICOLI: creare la pagina figlia della sezione DST, chi ha privilegi d’amministratore può inserire la pagina all’interno del menù come sottoelemento della voce del menù DST.
PROGETTI / ARTICOLI: gli articoli finiscono di default in home page anche se scegliamo categorie diverse, con l’immagine in evidenza scelta.